Aujourd’hui, dans cet article je vais vous donner les raisons pour lesquelles j’utilise Tailwind et Styled Components sur mes projets React. Si vous êtes intéressé sur la façon de setup un projet avec ces outils, je vous redirige sur mon article précédent : https://dev.to/vincent_react/comment-configurer-reactjs-vite-tailwind-styled-components-1m72.
Mon but n’est pas de vous convaincre d’utiliser ces outils mais plutôt de vous faire un retour d’expérience et vous montrer leur potentiel.
Gardez en tête qu’un outil n’est utile que si on en a vraiment besoin !
1 - Ne pas louper le train
Tailwind est une librairie fournissant des classes utilitaires CSS et des composants qui est concurrente de bootstrap. Styled Components est une librairie permettant de faire des composants stylisés en JavaScript. Ces deux outils permettent de travailler plus facilement avec le CSS.
Une des raisons pour lesquelles j’utilise Tailwind et Styled Components est que ce sont des outils qui attirent de plus en plus de développeur. En effet, Tailwind prend particulièrement une place de plus en plus importante d’année en année. Je vous ai sélectionner trois graphiques permettant d’illustrer ce phénomène.
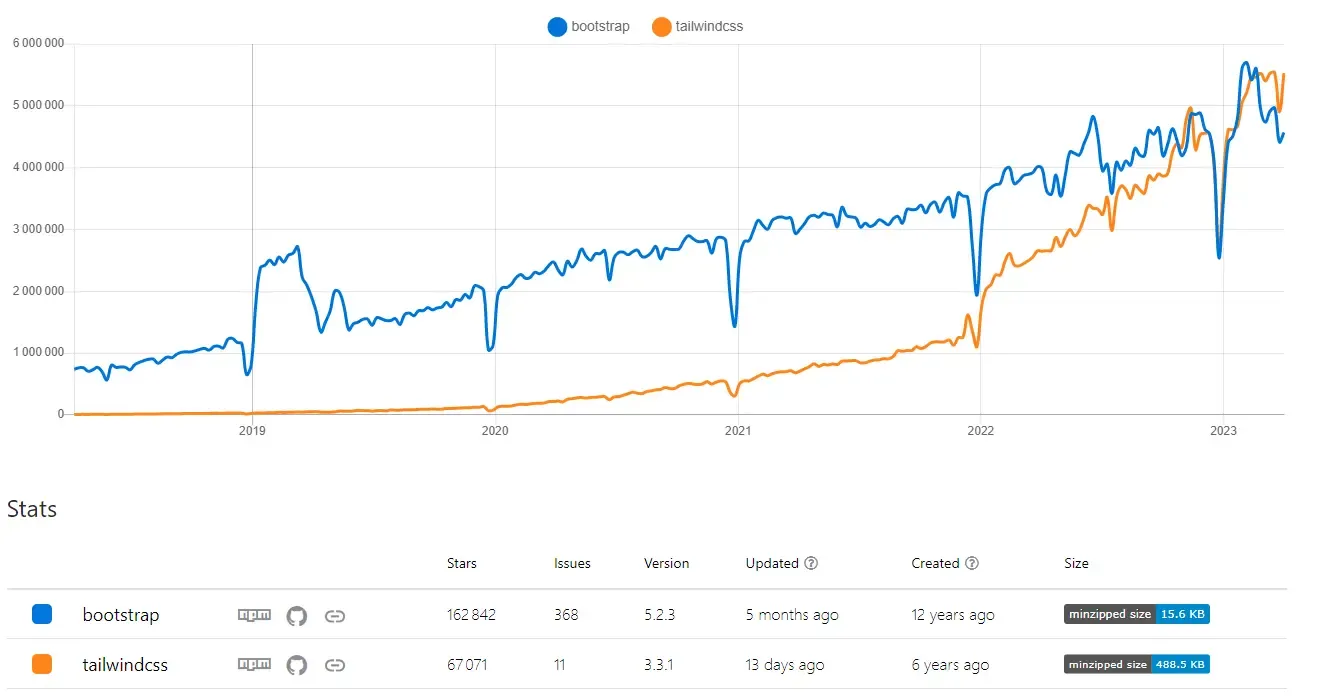
Ce graphique est issus de npm trend, un site permettant d’avoir les statistiques de téléchargement des package sur npm. On voit sur celui-ci qu’en 2023, Tailwind a dépassé Bootstrap sur le ****nombre de téléchargement. Cette métrique montre que Tailwind représente un véritable outil robuste qui tend à devenir la **norme**.

bootstrap vs tailwindcss | npm trends
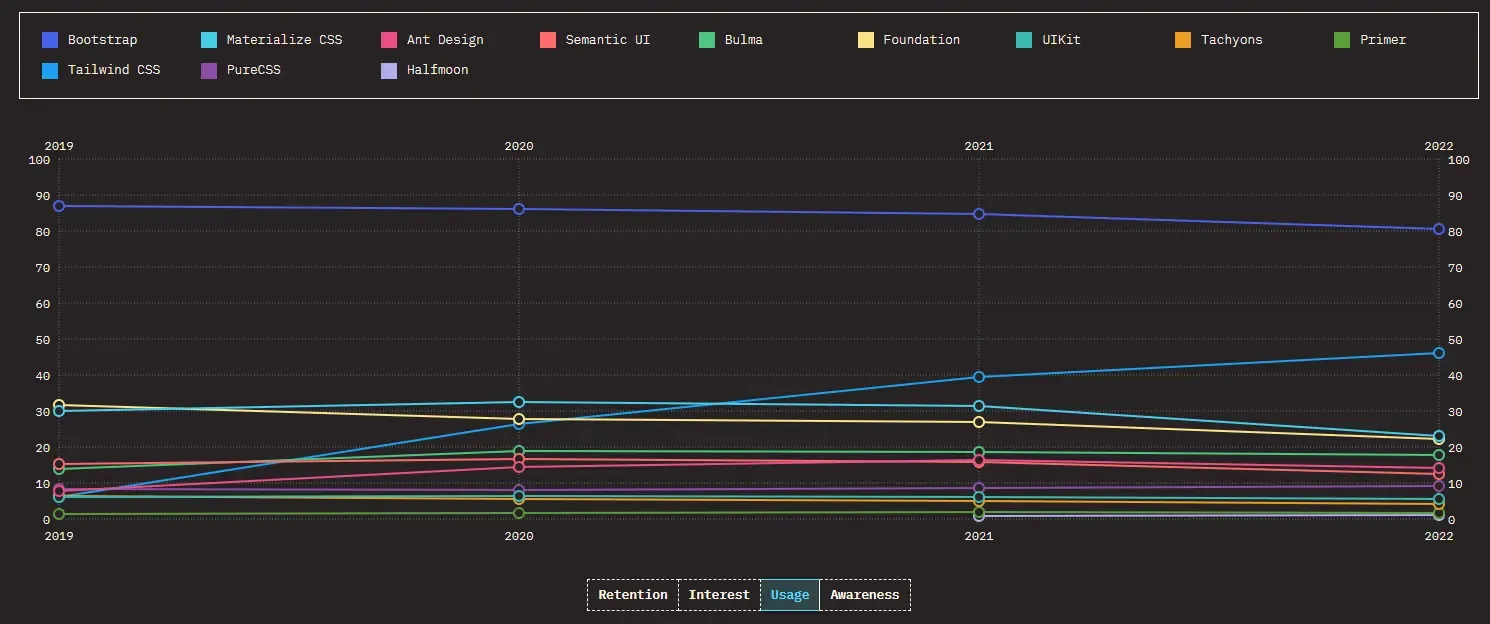
Je tiens à ajouter cette deuxième source pour contre balancer le premier. En effet, sur ce deuxième graphique issue du site State of CSS, on voit l’utilisation des différentes librairies / Framework css. Ici on voit bien que Bootstrap domine encore le marché avec 80% d’utilisation. Cela s’explique probablement par le fait que Bootstrap existe depuis 12 ans alors que Tailwind existe depuis 6 ans. Néanmoins, on peut voir que la tendance d’utilisation de Tailwind ces dernières années n’a fait qu’augmenter alors que Bootstrap à diminuée. Si les choses évoluent en l’état, dans deux ou trois ans Tailwind devrait dépasser Bootstrap.

The State of CSS 2022: CSS Frameworks
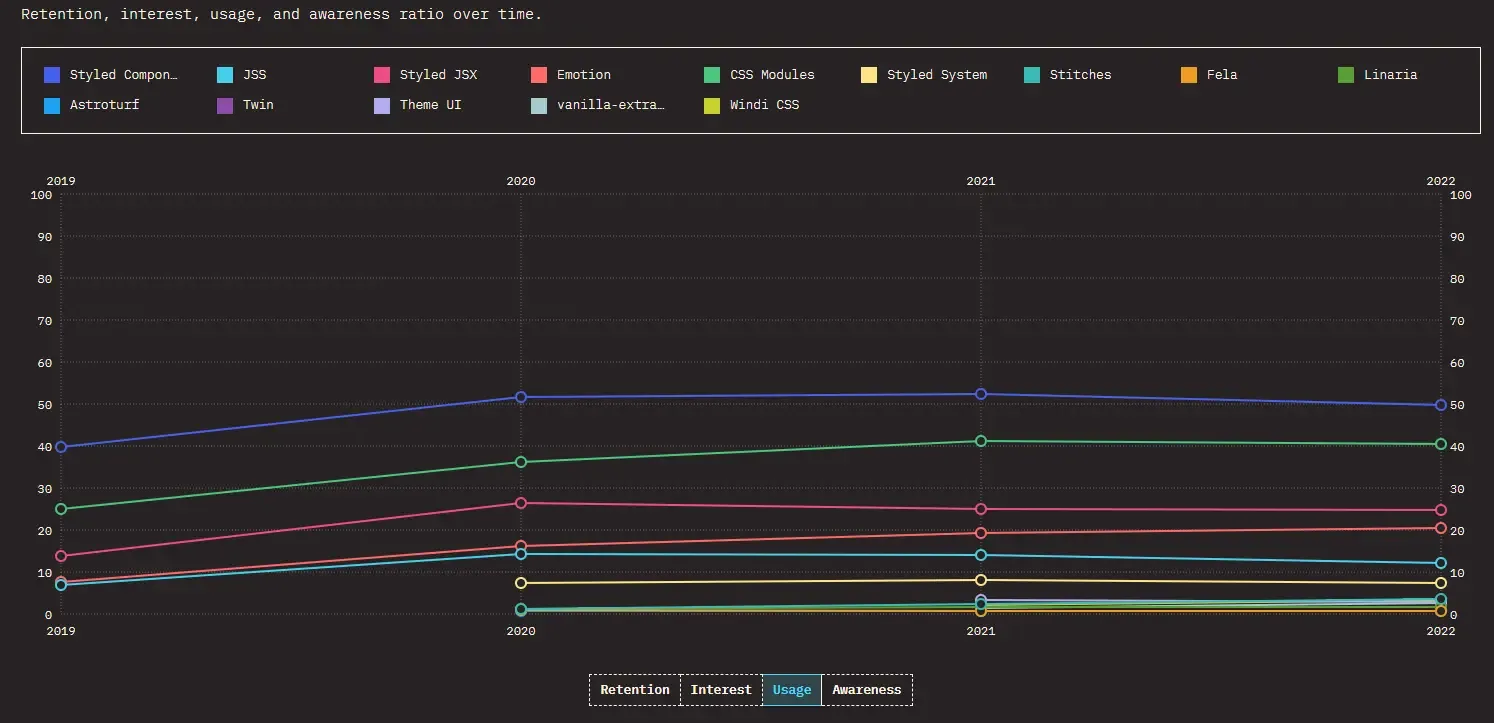
Comme je sais que vous êtes friands de chiffre, je vous donne la courbe d’utilisation de la librairie styled-components. On voit nettement que c’est la librairie la plus populaire du moment.

The State of CSS 2022: CSS-in-JS
Ce que je veux vous montrer avec ces statistiques, c’est le fais que Tailwind et Styled Components sont deux outils qui prennent de plus en plus de place dans l’élaboration des projets et qu’il est très probable que Tailwind surpasse bootstrap. Comme vous le savez, l’univers JavaScript évolue à toute vitesse et il est important de se positionner sur les technologies pormetteuses de demain afin de ne pas louper le train.
Nous ne sommes sûrs de rien, mais commencer à vous intéresser à ces outils pourrait se trouver être un gros avantage pour le futur.
2 - Uniformiser le CSS
Tailwind est de plus en plus populaire et se fait une place dans le milieu des Framework CSS car il répond à une problématique qui touche tous les projets Web : la difficulté d’uniformiser l’écriture du CSS au sein d’une équipe de plusieurs développeurs !
Tailwind propose un ensemble de classes utilitaires permettant de rédiger du CSS de façon uniforme et structuré. Plus besoin de créer des classes CSS et de les appeler dans le HTML. Tout le monde utilise la même syntaxe au sein du projet.
Selon moi, le point sur lequel Tailwind excelle est la configuration. La plupart des autres Framework sont rigides et difficilement configurables. Avec Tailwind, en deux lignes il est aisé de changer la configuration de style en ajoutant des fonts, en changeant les couleurs utilisées dans l’application ou encore en modifiant certaine propriété Tailwind.
Imaginez que vous avez une couleur primaire et une couleur secondaire dans votre UI. Il est simple de configurer Tailwind pour renseigner ces couleurs. Vous vous rendez dans le fichier de configuration de Tailwind et vous modifiez l’objet colors avec les couleurs dont vous avez besoins.
colors: {
primary: {
light: '#CDF0DB',
DEFAULT: '#007A33'
},
},Vous pouvez ensuite utiliser cette couleur avec toutes les classes utilitaires de Tailwind de la façon suivante :
text - primary; //couleur du text
bg - primary - light; // couleur de background
border - primary; // couleur de la bordureCes quelques exemples illustrent la facilité de setup un thème dans votre application. Tailwind vous évite de devoir créer un fichier style.css qui centralise les constantes de couleur de l’application. Ce fichier doit être importer partout ou l’on utilise cette constante. Cela génère de la contrainte lors du développement.
Outre les classes utilitaires et la facilité de customiser ces dernières, Tailwind facilite l’implémentation des interfaces responsives. En effet, il est possible d’utiliser les breakpoints par défaut ou de customiser ces derniers.
Par défaut tailwind utilisera les breakpoints suivants :
screens: {
'sm': '640px',
// => @media (min-width: 640px) { ... }
'md': '768px',
// => @media (min-width: 768px) { ... }
'lg': '1024px',
// => @media (min-width: 1024px) { ... }
'xl': '1280px',
// => @media (min-width: 1280px) { ... }
'2xl': '1536px',
// => @media (min-width: 1536px) { ... }
}Il est possible de surcharger les différents breakpoints en ajoutant à l’objet ci-dessus les valeurs adaptées à votre besoin, dans le thème Tailwind.
Voici quelques exemples d’utilisation des breakpoints :
// on applique la classe px-36 pour tous les écrans égaux ou supérieur à xl
xl: px - 36;
// on applique un background bleu pour les écrans inférieurs à md
// on applique un background vert pour les écrans supérieur à md et strictement inférieur à xl
// on applique un background rouge pour tous les écrans supérieur à xl
bg - blue;
md: bg - green;
xl: bg - red;Tailwind évite de devoir utiliser les media query. Le code ressemblerait à cela :
// on applique un background bleu pour les écrans inférieurs à md
@media only screen and (max-width: 639px) {
.custom-background {
background-color: blue;
}
}
// on applique un background vert pour les écrans supérieur à md et strictement inférieur à xl
@media only screen and (min-width: 640px) {
.custom-background {
background-color: green;
}
}
// on applique un background rouge pour tous les écrans supérieur à xl
@media only screen and (min-width: 1280px) {
.custom-background {
background-color: red;
}
}La différence est flagrante, Tailwind simplifie la vie et rend le style plus lisible en utilisant une syntaxe minimaliste. Ainsi, si l’on veut changer une couleur ou une font, c’est très simple !
3 - Rendre le HTML plus lisible
Le but du code est de raconter une histoire. Pour qu’une histoire soit belle et touche le lecteur, il faut trouver les mots justes. En utilisant Styled Components, il est possible de nommer ses balises. Vous pouvez vous dire que c’est un détail mais c’est un détail qui a beaucoup d’importance.
Prenons l’exemple de code suivant :
<div className="header-container">
<div className="links-container">
<a className="link" href="#">Tous les articles</a>
<a className="link" href="#">A propos</a>
</div>
<div className="logo-container"></div>
</div>Voici le même code avec Styled Components :
<HeaderContainer>
<LinksContainer>
<Links href="#">Tous les articles</Links>
<Links href="#">A propos</Links>
</LinksContainer>
<LogoContainer />
</HeaderContainer>Personnellement, je suis tombé amoureux de Styled Components car il permet vraiment de décrire ce que représente le template. De plus, il nous force à nommer ce qu’on utilise, ce qui est très important.
Il y a une règle que j’essaie au maximum de respecter lorsque je programme : “S’il est difficile de trouver un nom pour un élément de code c’est qu’il est probablement mal implémenter ou juste inutile”. En suivant cette règle vous vous retrouverez à faire du code plus propre et qui aura plus de sens. Je peux maintenant appliquer cette règle au template grâce à Styled Component.
Cette librairie m’apporte énormément de lisibilité. Fini les noms de classe qui n’ont aucun sens.
4 - Centraliser les informations
Partons pour un historique de la programmation Web !
A ces débuts, la façon de programmer en Web était différente d’aujourd’hui. Bien entendu, nous utilisons toujours du HTML, du CSS et du Javascript mais la façon d’organiser tout ce petit monde à évoluée au fur et à mesure du temps.
Au début il n’était question que de balise HTML décorées de style CSS. On ne parlait pas d’application mais de page Web. On avait donc le HTML et le CSS dans un même fichier.
Ensuite, le JavaScript a fait son apparition avec l’opportunité de rendre les pages interactives ! Superbe révolution. Au début on met le JavaScript dans le même fichier que le HTML et le CSS.
Le temps passe et les pages Web se transforment en Application Web composées de plusieurs pages, la quantité de JavaScript augmente de plus en plus pour avoir des pages très riches en interaction. Il commence à y avoir beaucoup de monde au même endroit et les fichiers deviennent très volumineux. La séparation des trois colocataires devient la norme.
Vient ensuite l’air de la séparation et le style suivant se repend dans la programmation web :
- un fichier HTML pour la structure
- un fichier CSS pour le style
- un fichier JavaScript pour la logique
Les Framework Web modernes utilisant la programmation par composant se sont bâtis sur ce modèle en favorisant la séparation de la structure la logique et le style. Les grands fichiers de code entremêlés de HTML, de CSS et de JS se transforment en une multitude de composants qui sont des briques unitaires réutilisables dans l’application possédant leur propre fichier JS, CSS et HTML.
React décide de prendre une autre direction en proposant la possibilité d’écrire du JavaScript et du HTML au sein d’un même fichier grâce au JSX (JavaScript XML). Il n’y a plus trois fichiers différents par composant mais deux, un JSX et un CSS.
Normalement, vous devez vous poser la question suivante : pourquoi React décide de fusionner les fichiers si l’évolution du dev web nous a amené à séparer les fichiers ?
Je vous répondrais que la réponse est dans la question. L’évolution du developpement web nous a amené au développement par composant. Des briques de logique unitaires, donc beaucoup plus petites, qui ont un code plus petit également. Ainsi, il n’est plus avantageux d’avoir une séparation, qui va créer beaucoup de charge cognitive. En effet, il est plus complexe de naviguer à travers 9 fichiers différents pour 3 composants.
Le JSX permet de gagner en lisibilité car nous avons la logique et le template qui coexiste au sein d’un même fichier. React prouve qu’il n’est pas problématique d’avoir le HTML et le JavaScript dans le même fichier, et que cela fait même gagner beaucoup de temps en simplifiant la compréhension et en évitant de devoir naviguer entre plusieurs fichiers afin de faire des liens mentaux de qui fait quoi.
Bon, maintenant vous vous dites, mais je suis venu lire un article sur Tailwind et Styled Component ! Ne soyez pas si impatient nous y venons. Après ces explications vous devez avoir une intuition de ce que je vais vous expliquer.
De la même façon que React a réuni HTML et JS, je trouve qu’il est pertinent de joindre le CSS à la fête. Ainsi j’utilise Styled Components pour inclure le CSS au sein de mon fichier JSX. Cela permet d’avoir toutes les informations du composant que je consulte dans le fichier.
Vous pouvez vous dire que Styled Components n’est pas utile et que l’attribut styles de React suffit à inclure le CSS. Croyez moi, lorsque votre application est conséquente, il est très difficile de lire un composant utilisant styles.
De plus, avec Styled Components allié à Tailwind qui simplifie le CSS et uniformise la façon d’écrire le style, il est beaucoup plus facile de lire le style du composant. Tous les composants sont rédigés sous le même format, tout est à sa place.
Conclusion
Nous avons vu dans cet article 4 raisons pour lesquelles j’utilise Tailwind et Styled Components dans mes projets React.
La première raison est la popularité montante de ces outils et le potentiel qu’ils représentent.
J’utilise également ces outils car il me permettent de mieux structurer mes projets en écrivant du CSS uniforme et facilement modulable au sein de toute mon application. La création de design responsif est beaucoup plus facile. J’obtient également des fichier HTML ayant beaucoup plus de sens car il n’y a plus un empilement de div mais mon template raconte une histoire et reflète ce qu’il est vraiment.
Une autre raison pour laquelle j’utilise ces outils est le fait qu’il centralise tout le code de mes composants au sein d’un unique fichier. Lorsque je relis mon code, cela constitue un gain de temps non négligeable car je ne dois plus naviguer entre les différents fichiers de code.
Enfin pour conclure cet article, je vous donne une dernière raison. J’utilise Tailwind et Styled Components car je prend du plaisir à coder et j’aime la philosophie derrière ces outils.
Si vous utilisez ces outils n’hésitez pas à me partager votre expérience et votre avis.
