Créer un site web n’a jamais été aussi accessible. Grâce à l’intelligence artificielle et aux plateformes no-code, presque tout le monde peut se lancer dans la conception de son site. Mais entre un site “vite fait” et un site réellement performant, responsable et accessible, il y a un monde. Alors, comment passer de l’un à l’autre ?
Je suis développeur web freelance, spécialisé dans la création de sites et d’applications utiles, responsables et inclusifs. Mon objectif : concevoir des solutions qui répondent parfaitement aux besoins des clients, tout en respectant l’environnement et en étant accessibles au plus grand nombre.
Bien sûr, créer un site semble simple à première vue. Mais comme pour jouer du violon, obtenir un résultat de qualité demande beaucoup plus que de la bonne volonté : cela exige de l’expertise et une méthode éprouvée.
Dans cet article, je vous ouvre les portes de mon processus de création. Découvrez les coulisses d’un développement plus sobre et responsable et inclusif.
Étude de cas : création de mon portfolio
Quoi de mieux qu’un exemple concret pour vous présenter ma méthodologie de développement ? Pour cela, je vais vous emmener dans les coulisses de la création de mon propre portfolio.
Avant tout, chaque projet que je réalise repose sur trois principes fondamentaux :
- Éco-conception : réduire au maximum l’impact environnemental du site.
- Accessibilité : permettre à un maximum de personnes d’accéder au contenu, quelles que soient leurs contraintes.
- Performance : garantir une expérience utilisateur fluide, rapide et agréable.
Ces trois piliers sont indissociables et orientent toutes mes décisions, du choix des fonctionnalités jusqu’à l’hébergement. Passons maintenant en revue chacun de ces points et les solutions concrètes que j’ai mises en place pour atteindre mes objectifs.
Éco-conception : un pilier essentiel
L’éco-conception est au cœur de ma démarche de développement. Mais qu’entend-on exactement par ce terme ? Voici la définition proposée par le ministère de l’Écologie :
L’éco-conception consiste à intégrer la protection de l’environnement dès la conception des biens ou services. Elle a pour objectif de réduire les impacts environnementaux des produits tout au long de leur cycle de vie : extraction des matières premières, production, distribution, utilisation et fin de vie.
En d’autres termes, il s’agit de penser un produit dès le départ pour qu’il soit le moins impactant possible pour l’environnement, tout en restant performant et utile.
Les étapes clés de l’éco-conception d’un site web
Lorsqu’il s’agit de concevoir et de mettre en ligne un site internet, plusieurs phases ont un rôle crucial dans la réduction de son impact environnemental :
- La conception fonctionnelle et visuelle : Déterminer ce qui est vraiment nécessaire pour éviter tout surplus inutile.
- Le choix de la solution technique : Opter pour des outils et technologies adaptés, optimisés pour limiter la consommation de ressources.
- L’hébergement durable : S’assurer que l’énergie utilisée pour faire fonctionner le site est issue de sources renouvelables et que les infrastructures sont éco-responsables.
Ces étapes sont interdépendantes et forment la base d’un site web sobre et respectueux de l’environnement. Dans les sections suivantes, je vais vous expliquer comment j’ai appliqué ces principes à mon portfolio.
Conception : simplicité et sobriété avant tout
Lors de la conception, la sobriété est une notion centrale en éco-conception. C’est à ce stade que l’on peut faire des choix stratégiques pour limiter l’impact environnemental, en se concentrant uniquement sur ce qui est réellement nécessaire et en éliminant le superflu.
Sobriété fonctionnelle
La première étape consiste à définir les fonctionnalités essentielles. Pour mon portfolio, j’ai identifié quatre priorités :
- Présenter qui je suis.
- Mettre en avant mon offre de services.
- Permettre aux visiteurs de me contacter facilement.
- Exposer mes articles.
Tout ce qui n’apporte pas de valeur directe à ces objectifs a été volontairement écarté. Cela permet de limiter la complexité et de réduire les ressources nécessaires au fonctionnement du site.
Sobriété visuelle
L’aspect visuel joue également un rôle important. J’ai opté pour un design épuré, sans animations inutiles. Pourquoi ? Parce que les animations, bien qu’esthétiques, s’appuient souvent sur des bibliothèques JavaScript lourdes, ce qui augmente significativement le poids des pages.
Dans mon cas, ces animations n’apportaient pas de réelle valeur ajoutée. Il était donc plus cohérent, à la fois pour la performance et pour l’éco-conception, de m’en passer.
Solution technique : des choix stratégiques pour l’éco-conception
Le choix des technologies et de l’architecture est un levier puissant pour réduire l’impact environnemental d’un site web. Pour mon portfolio, j’ai opté pour Astro, un framework spécifiquement conçu pour les sites axés sur le contenu (content-driven), ce qui correspond parfaitement à mes besoins.
Pourquoi Astro ?
Mon portfolio remplit trois missions principales :
- Me présenter.
- Présenter mes services.
- Exposer mes articles.
Ce type de site repose davantage sur le contenu affiché que sur les interactions utilisateur complexes. Par conséquent, une architecture statique était la solution idéale, et Astro s’est imposé comme le meilleur choix grâce à sa fonction SSG (Static Site Generation).
Un site ultra-léger
Depuis les débuts du web, le poids moyen des pages a explosé, en grande partie à cause de l’utilisation excessive de JavaScript. Astro propose une approche minimaliste : 0 JavaScript chargé par défaut. Vous pouvez ajouter du JavaScript uniquement lorsque cela est nécessaire, ce qui permet de créer des pages remarquablement légères, entre 100 et 200 Ko en moyenne.
Résultat : les requêtes réseau sont rapides, et le navigateur peut afficher les pages sans effort, même sur des appareils modestes.
Optimisation des images
Astro intègre également des outils pour optimiser automatiquement les images, un des principaux leviers de l’éco-conception. Mes images sont converties au format WebP, recommandé pour ses performances et son faible impact environnemental.
Un blog sans base de données
Pour mon blog, j’ai choisi de ne pas utiliser de base de données. Pourquoi ? Parce que cela réduit les requêtes réseau, économise des ressources, et simplifie l’architecture.
À la place, j’utilise les collections de contenus d’Astro :
- Mes articles sont rédigés en MDX, un format qui combine Markdown et JSX.
- Ils sont versionnés sur GitHub, qui sert de base de données légère.
- Lors de la compilation, Astro convertit ces fichiers en pages statiques.
Cette méthode est à la fois économe en ressources et agréable pour l’édition. C’est bien plus efficace que de rédiger directement en HTML ou d’utiliser un CMS classique, souvent lourd.
Hébergement : un pilier clé pour réduire l’impact environnemental
L’hébergement est un facteur déterminant dans l’impact écologique d’un site web. Après avoir comparé les différentes options disponibles, j’ai choisi Infomaniak, un hébergeur engagé dans une démarche durable. Voici pourquoi :
- Énergie 100 % renouvelable : Infomaniak alimente ses infrastructures grâce à une combinaison de 60 % d’énergie hydroélectrique et 40 % d’énergie solaire.
- Initiatives durables : L’entreprise investit dans des projets tels que la construction de centrales solaires et des programmes de reforestation en Suisse et au Nicaragua.
- Gestion responsable des serveurs : Les serveurs sont utilisés et maintenus sur une longue durée, permettant d’amortir leur coût énergétique de fabrication.
- Reconnaissance officielle : Infomaniak dispose de certifications attestant de ses efforts écologiques, renforçant sa crédibilité et son engagement.
En choisissant cet hébergeur, je m’assure que mon site soit supporté par une infrastructure éco-responsable, en accord avec mes valeurs et mes objectifs d’éco-conception.
Évaluations : Mesurer pour mieux optimiser
Que serait une démarche d’éco-conception sans évaluation ? L’éco-conception repose sur une approche itérative visant à réduire continuellement l’impact environnemental de la solution technique. Ces évaluations sont essentielles pour identifier les axes d’amélioration, valider les choix effectués et garantir une optimisation constante.
Pour cela, je m’appuie sur plusieurs outils d’audit spécialisés, chacun apportant des perspectives complémentaires grâce à leurs méthodologies et critères distincts. Réaliser ces évaluations me permet de :
- Identifier les points à améliorer.
- Vérifier la conformité aux bonnes pratiques d’éco-conception.
- Garantir que mon portfolio reste performant et respectueux de l’environnement.
Voici les principaux outils que j’ai utilisés pour évaluer mon portfolio, accompagnés de leurs résultats.
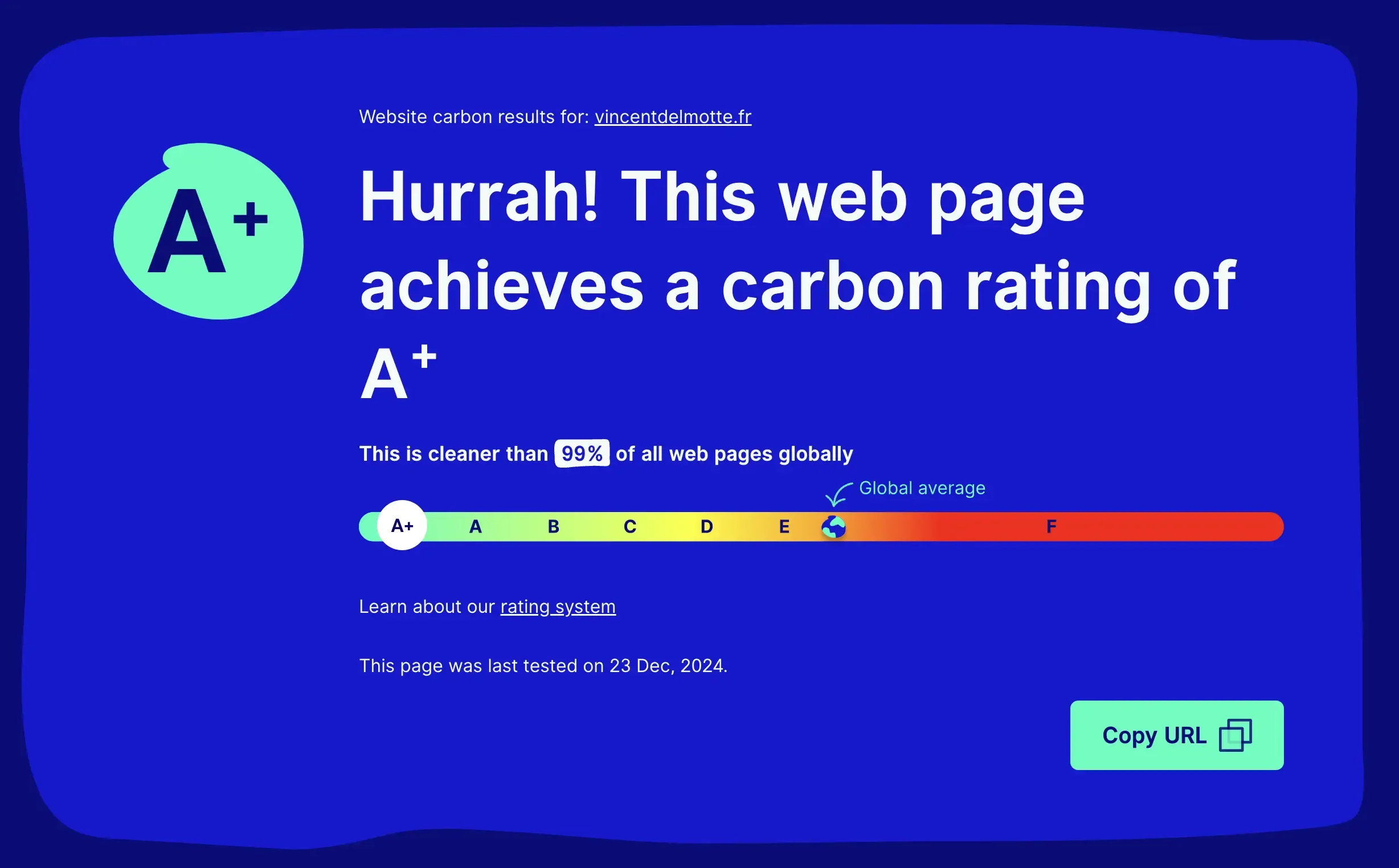
Évaluation de Website Carbon Calculator : https://www.websitecarbon.com/

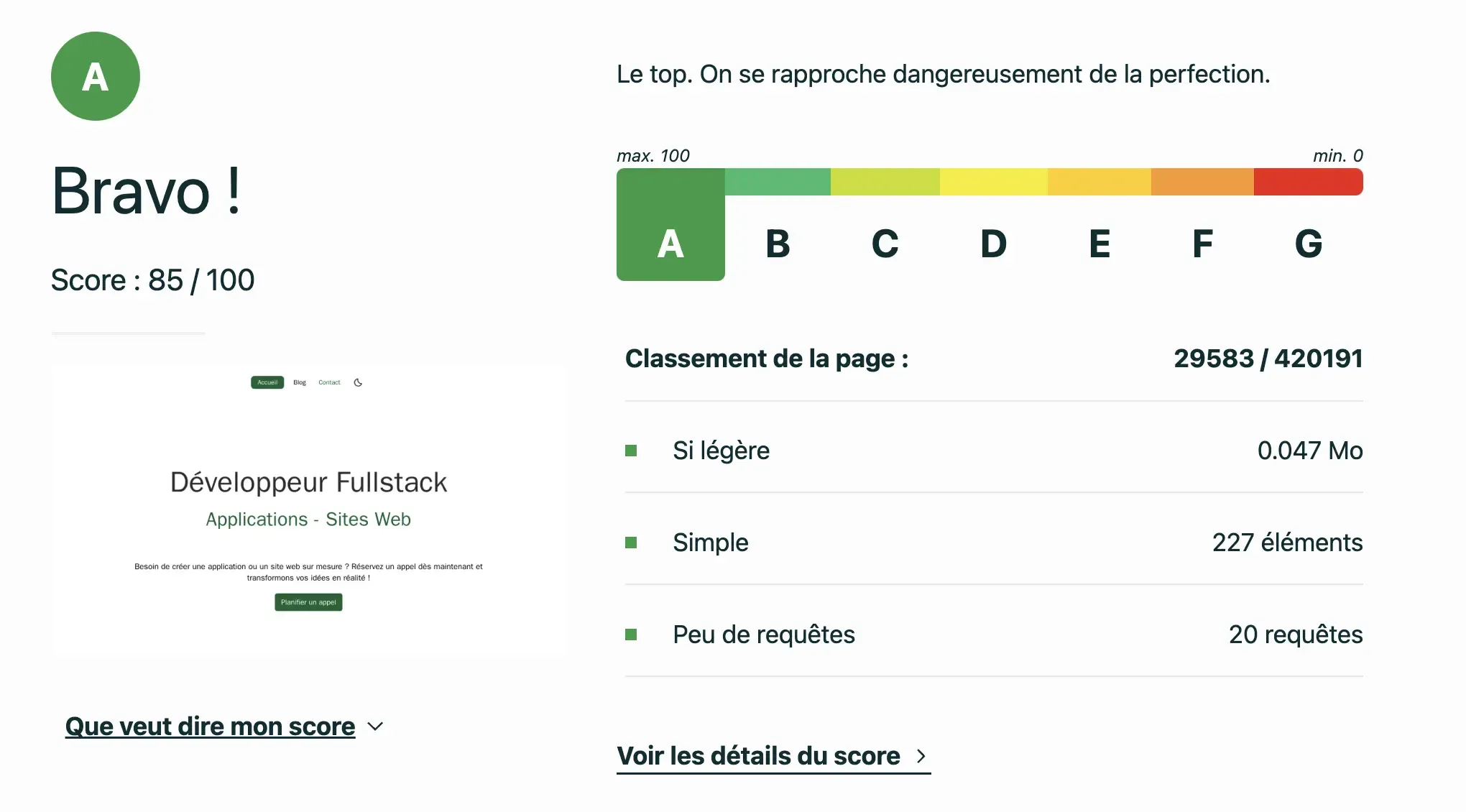
Évaluation EcoIndex de Green IT : https://www.ecoindex.fr/

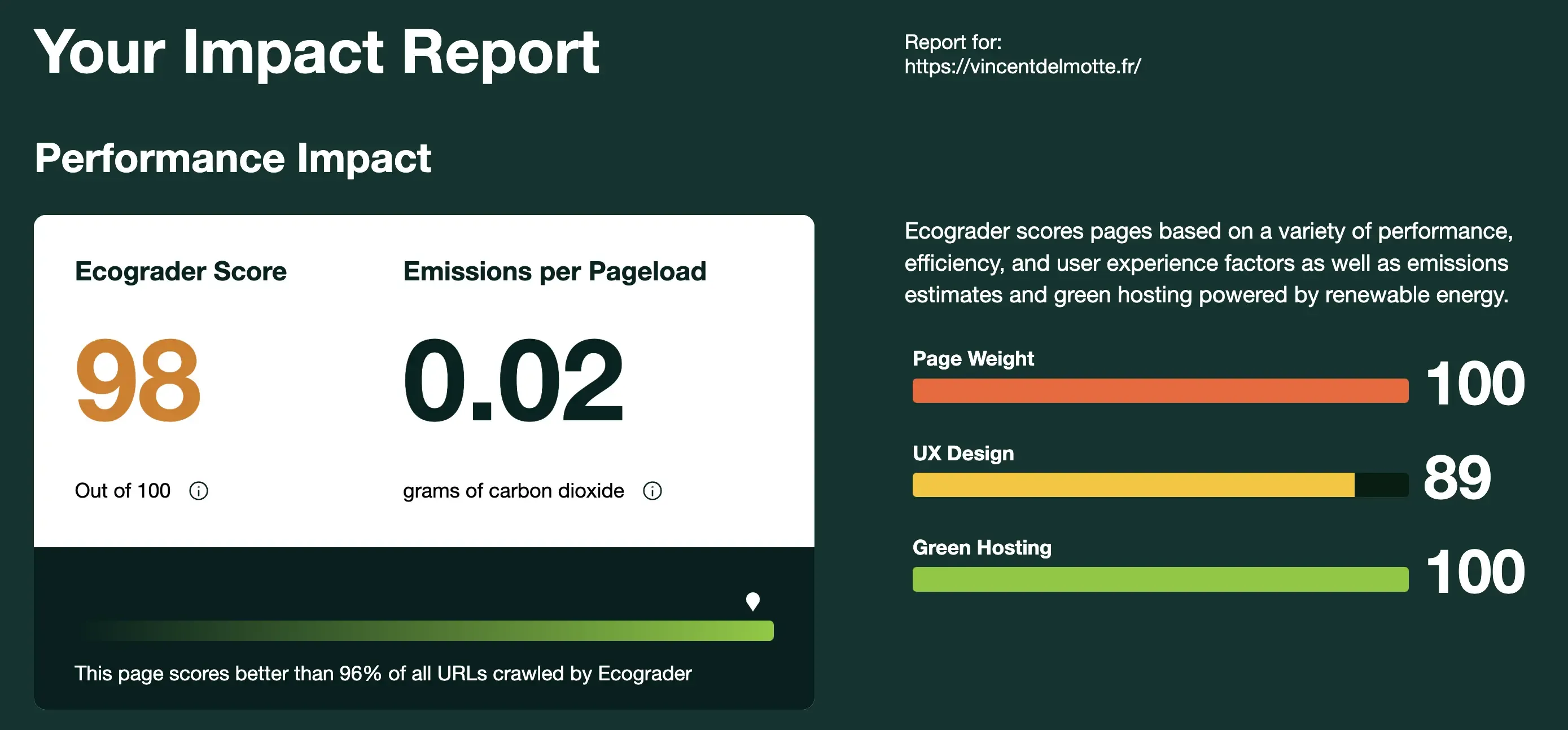
Évaluation Ecograder report : https://ecograder.com/

Performance : la conséquence de l’éco-conception
J’aime dire que l’éco-conception mène naturellement à la performance, non pas pour en faire davantage, mais pour en faire mieux.
L’éco-conception repose sur une approche de sobriété, en limitant le développement aux fonctionnalités essentielles tout en optimisant l’existant pour maximiser l’efficacité avec le moins de ressources possibles. Cette démarche conduit logiquement à une application plus performante.
Pour illustrer cela, imaginez une voiture allégée : elle roule plus vite ou consomme moins de carburant pour la même vitesse. C’est exactement le même principe pour un site web.
Cela dit, la performance peut être subjective. Ce qui compte vraiment, c’est de définir des objectifs mesurables et un niveau de performance acceptable. Pour mon portfolio, mon objectif était que le site s’affiche rapidement, idéalement en moins d’une seconde, afin de garantir une expérience utilisateur fluide.
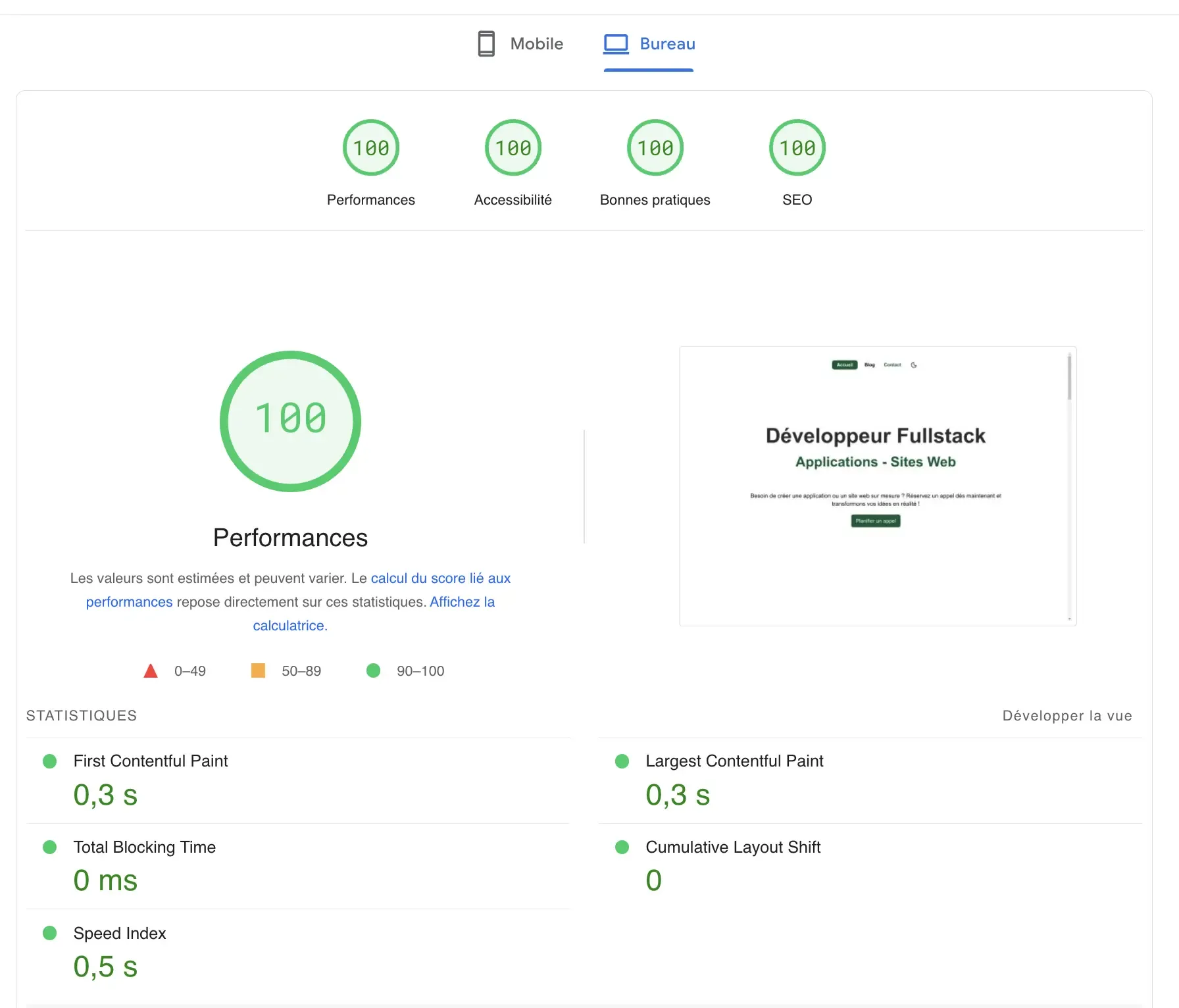
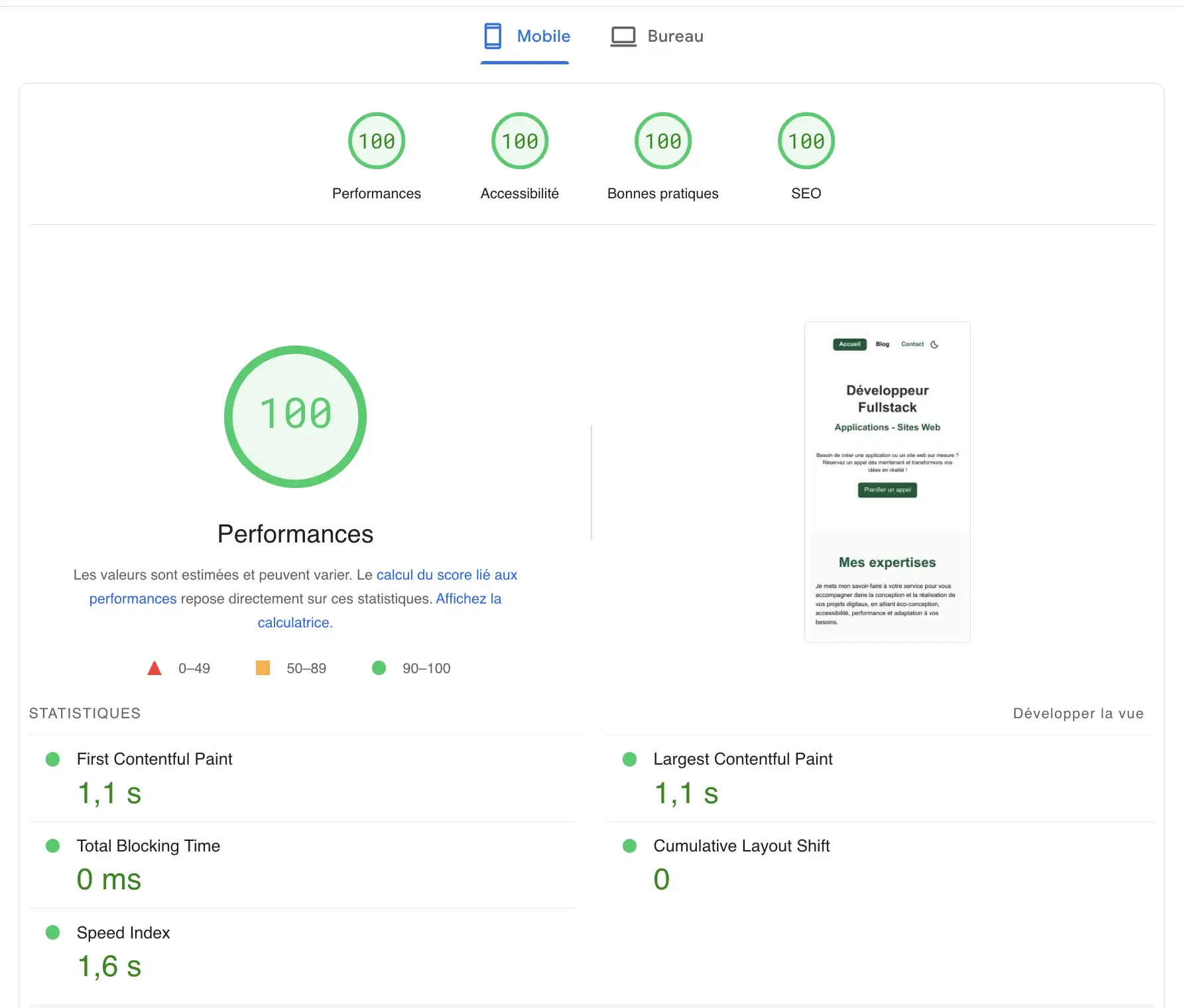
Pour évaluer ces critères, j’utilise Lighthouse, un outil intégré au navigateur qui analyse les sites selon quatre critères : Performance, Accessibilité, Bonnes pratiques, et SEO. Ces évaluations me permettent de valider que mon site répond à mes exigences de qualité.
Les résultats parlent d’eux-mêmes : mon portfolio s’affiche en moins de 0,3 seconde sur ordinateur et 1,1s sur mobile, atteignant ainsi mes objectifs.
Évaluations
Évaluation de PageSpeed Insights (Lighthouse) pour ordinateur https://pagespeed.web.dev/

Évaluation de PageSpeed Insights (Lighthouse) pour mobile https://pagespeed.web.dev/

Accessibilité
Internet est devenu un point central de nos vies : payer ses impôts, accomplir des démarches administratives, communiquer avec ses proches, consulter l’actualité, et bien plus encore. En 2024, presque tout passe par le numérique. Ne pas pouvoir y accéder crée une forme d’isolement qui peut rapidement conduire à une exclusion sociale.
C’est une problématique d’autant plus urgente quand on sait qu’en 2024, 1,3 milliard de personnes vivent avec un handicap, soit 1 personne sur 6. Garantir un accès égalitaire au numérique n’est donc pas seulement une question technique, mais un véritable enjeu de société.
En France, cette question est encadrée depuis la loi pour l’égalité des droits et des chances de 2005, qui impose aux services publics et à certains acteurs privés de rendre leurs services numériques accessibles aux personnes en situation de handicap. À cela s’ajoute une évolution majeure : dès juin 2025, avec l’application de la directive européenne sur l’accessibilité des produits et services, la plupart des entreprises privées devront elles aussi se conformer à ces exigences (exceptions faites des très petites entreprises).
Pour moi, l’accessibilité numérique peut se diviser en deux grandes dimensions : faciliter l’accès pour les personnes en situation de handicap et réduire les obstacles pour les personnes économiquement démunies.
Faciliter l’accès numérique pour les personnes en situation de handicap
La loi française, tout comme les directives européennes, met l’accent sur cette dimension de l’accessibilité. Les normes à respecter sont clairement définies dans le Référentiel Général d’Amélioration de l’Accessibilité (RGAA). Ce référentiel établit des critères précis pour garantir un accès universel.
Pour bien comprendre, il est essentiel de prendre en compte l’éventail de handicaps qui compliquent l’accès au numérique, tels que :
- Les handicaps moteurs : rendant difficile l’utilisation d’une souris ou d’un écran tactile.
- Les déficiences visuelles : nécessitant des interfaces adaptées (contrastes élevés, descriptions textuelles).
- Les troubles cognitifs : demandant une navigation claire et intuitive.
- Et bien d’autres
Concrètement, cela implique d’implémenter des solutions comme :
- Navigation au clavier : indispensable pour les personnes ne pouvant utiliser une souris.
- Contrastes de couleurs optimaux : pour aider les personnes malvoyantes à distinguer les éléments à l’écran.
- Descriptions alternatives des éléments visuels (via des balises alt et aria) : pour que les lecteurs d’écran puissent relayer correctement les informations.
Réduire la fracture numérique et les obstacles pour les personnes utilisant du matériel ancien
Une autre forme d’accessibilité, parfois négligée, concerne les personnes disposant de matériel ou de connexions limitées. Tout le monde ne peut pas se permettre un smartphone de dernière génération ou une connexion haut débit. Il est donc crucial de concevoir des sites performants et légers pour qu’ils puissent fonctionner sur des appareils anciens ou avec une faible bande passante.
Les bénéfices de cette approche sont doubles :
- Réduire l’obsolescence logicielle : en permettant à des appareils plus anciens de rester fonctionnels, on limite la production de déchets électroniques (DEEE), un enjeu écologique majeur.
- Garantir l’inclusion numérique : ceux qui ne peuvent pas se permettre de changer régulièrement d’ordinateur ou de téléphone pourront continuer à utiliser nos services.
Les autres raisons
Outre l’aspect humain fondamental, rendre une application accessible offre également des avantages économiques significatifs. En effet, les personnes en situation de handicap représentent une part importante des utilisateurs potentiels, souvent sous-estimée. Ignorer cette audience, c’est se priver d’opportunités de croissance et de fidélisation.
De plus, les problèmes d’accessibilité peuvent toucher tout le monde, même temporairement. On pense souvent aux handicaps permanents, mais qu’en est-il d’un bras fracturé ou d’une blessure empêchant d’utiliser une souris ? Ces situations, bien que transitoires, illustrent combien l’accessibilité peut être bénéfique pour tous.
Enfin, de nombreuses innovations liées à l’accessibilité profitent à l’ensemble de la population, même à ceux qui n’en ont pas un besoin spécifique. Prenons l’exemple de l’ascenseur : bien qu’essentiel pour les personnes à mobilité réduite, il est utilisé par tout le monde, que ce soit pour monter ses courses ou simplement éviter les escaliers par commodité. Le numérique fonctionne de la même manière : une interface pensée pour l’accessibilité est souvent plus intuitive, plus rapide et plus confortable pour tous les utilisateurs.
En somme, l’accessibilité n’est pas seulement un acte d’inclusion : elle améliore l’expérience utilisateur pour tous, favorise l’innovation, et ouvre des opportunités économiques. C’est pour toutes ces raisons qu’elle constitue un pilier incontournable de ma méthodologie.
Évaluation de l’accessibilité
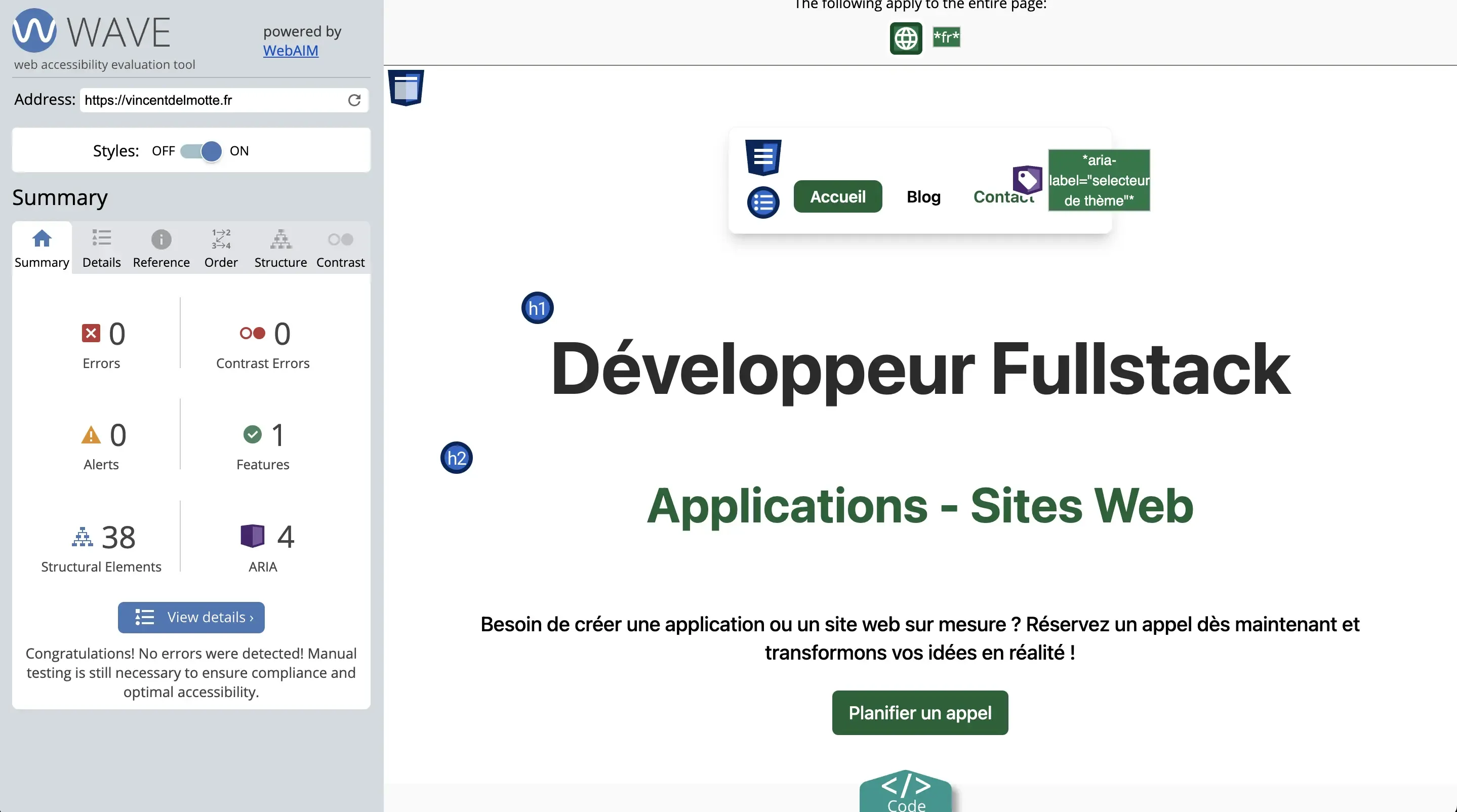
Pour m’assurer de l’accessibilité de mon site, je m’appuie sur deux outils. Le premier est Lighthouse et le second est WAVE. Ces deux outils d’analyse me permettent de m’assurer qu’il n’y a pas de problème d’accessibilité majeur et que les bonnes pratiques soient bien appliquées.
Évaluation de Lighthouse

Évaluation WAVE https://wave.webaim.org/

Conclusion
Créer un site web, c’est à la portée de beaucoup. Mais concevoir un site qui allie impact positif, efficacité et inclusion, c’est un véritable savoir-faire.
Ma méthodologie repose sur trois piliers indissociables :
- L’éco-conception, pour minimiser l’impact environnemental de votre site.
- La performance, pour garantir une expérience utilisateur fluide et adaptée à vos besoins.
- L’accessibilité, afin d’inclure le plus grand nombre, sans compromis.
Ces principes ne s’excluent pas : ils se renforcent mutuellement. Une application sobre est plus performante, une performance optimale favorise l’accès à tous, et l’accessibilité exige des choix réfléchis et responsables. Ensemble, ils forment une vision cohérente et vertueuse du web.
Vous souhaitez un site qui reflète vos valeurs, sublime votre message, et s’inscrit dans une démarche durable ? Alors, je suis la personne qu’il vous faut. Cliquez sur “Contact” en haut de l’écran pour qu’on discute de votre projet !
Merci pour votre lecture 🌳
